ESP Projekt: Temperaturdaten ins Internet |
|
erstellt 10.2017



Das Endziel des Projektes ist eine autarke Messstation mit Hilfe des ESP8266-01 im Garten zu betreiben, welches seine Temperaturdaten auf eine private Internetseite ablegt. Diese Daten sollten den aktuellen Wert anzeigen und zu statistischen Zwecken grafisch ausgegeben werden können.
Das Projekt wird nicht immer geradlinig verlaufen und nur das Endergebnis zeigen, nein auch meine zwischen Schritte,
die ich zum Testen benötigt habe.
Da es mein erstes Projekt mit dem ESP8266 ist, werden noch einige Hürden vorhanden sein.
Die Lug-Waldkraiburg.org sollte an dieser Stelle als Mitstreiter nicht unerwähnt bleiben.
Materialien:
| ESP8266-01 / ESP8285-M3 | ||
| Steckbrett | ||
| 3,3V Stromversorgung | ||
| USB-Serial Adapter | ||
| Temperatursensor - DS18B20 |
Arduino IDE
Die Abfrage habe ich in der Arduino IDE geschrieben, da es schon eine Bibliothek für den Temperatursensor gab, sowie einige Beispiele.
Die Arduino IDE wie beschrieben installieren und die entsprechenden Bibliotheken laden.
Die benötigten Bibliotheken DallasTermperature V3.7.6, ESP8266WiFi V1.0.0 und OneWire V2.3.3 unter
Sketch / Bibliotheken einbinden / Bibliotheken verwalten einbinden.
Die IDE Einstellungen die verwendet habe:
- Board: „Generic ESP8266 Module“
- Flash Mode: „DIO“
- Flash Frequency: „40MHz“
- CPU Frequency; „80 MHz“
- Flash Size: „512K (64K SPIFFS)“
- Debug port: „Disabled“
- Debug Level: „Keine“
- Reset Method: „ck“
- Upload Speed: „115200“
- Port: „COM6“
Verwendung findet das Standard Image mit AT-Befehlssatz für den ESP8266-01.
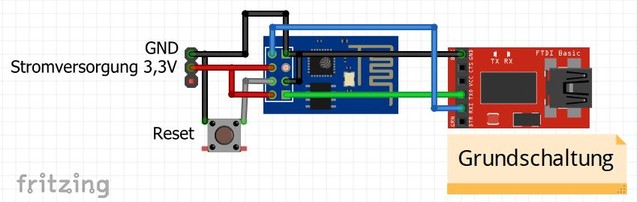
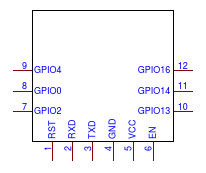
Grundschaltplan vom ESP8266-01

Fritzing Schaltplan hier laden.
Da die Stromversorgung des USB-Serial Adapter selten ausreicht, wurde gleich eine eigene Stromversorgung verwendet.
Im Betrieb wird der USB-Serial Adapter nicht mehr benötigt. Den Taster Programm welcher in vielen Schaltungen für
das Laden der Pragramme verwendet wird, habe ich gleich hart ausgeführt (wenn alles passt wird ja alles verdrahtet).
Programm hochladen
Zum Upload des Programm (Sketches) muss zunächst der Bootloader des Chips gestartet werden. Dazu wird GPIO0 auf GND gelegt.
Anschließend ist ein Reset oder Trennen der Versorgungsspannung notwendig.
Liegt also GPIO0 beim Start des Chips auf GND, startet der Bootloader.
Nun kann in der IDE auf Upload geklickt werden, und das Programm wird übertragen.
Nach der Übertragung startet das Programm automatisch.
Wenn das Modul später neu gestartet oder einen Reset ausgeführt wird, dann muss die Verbindung GND -> GPIO0 wieder getrennt werden,
da das Modul sonst im Bootloader hängen bleibt und das Programm nicht ausführt.
ESP8266 - Arduino IDE - Programm
Der gesamte Quelltext ist hier
zu finden.
Ich werde nicht die Webseite mit Quelltext zuballern, sondern nur die wichtigen Bereiche besprechen.
Der Quelltext enthält auch einige Erläuterungen und ganz Hilfreich sind nach meiner Ansicht die vielen Ausgaben an
die Serielle-Schnittstelle, die den Programmablauf und eventuelle Fehler/Probleme schön dokumentieren.
// ### WIFI Stuff
#include <Arduino.h>
#include <ESP8266WiFi.h>
// ### Sensor Stuff
#include <OneWire.h>
#include <DallasTemperature.h>
Bibliotheken:
Die entsprechenden Bibliotheken werden hier geladen.
// ### Definitionen
#define ONE_WIRE_BUS 2 // Digitalport auf Pin 2 definieren für den DS18B20 - Temperatursensor
const char* ssid = "wulff"; // SSID des WLAN's
const char* password = "Geheim"; // Passwort des WLAN's
const char* host = "m-wulff.de"; // Internetdomäne
const char* link = "/input.php?t="; // Link auf Input.php mit Ubergabe
const byte pause = 5; // Messpause in Minuten
Einstellungen:
Die Einstellungen für Ihr WLAN müssen Sie hier mit Ihrer SSID und den Passwort vornehmen.
Ihre Internetseite mit der entsprechenden URL müssen auch eingetragen werden,
natürlich können Sie auch eine in Ihrem Netzwerk verwenden.
Temperatursensor:
Für den Temperatursensor verwenden wir am besten den Pin 2 (per Definition).
// ### SERIAL
Serial.begin(115200); // Serielle Verbindung aufbauen
Serial.println();
Serial.println("Starte Setup");
Debugging:
Für das Debugging und des Programmzustand, wurden viele Serial.print ausgaben verwendet, die im Serieller Monitor unter Werkzeuge ausgegeben werden kann.
Datenübergabe auf den Webserver mit PHP
Die Datenübergabe wird mit einem Parameter durchgeführt, wie im temp_ins_www.ino zu sehen ist.
input.php?t=12,34
Für diese Aufgabe schreiben wir uns eine PHP-Datei für die wir auf den Webserver wie im Beispiel unter /projekt/input.php ablegen.
Diese input.php wird im ersten Schritt nur die Temperaturwerte in eine Textdatei speichern,
die dann in einer weiteren Webseite für die Ausgabe verwendet werden kann.
input.php:
<?php
$Temperatur = $_GET["t"];
$datei = fopen("daten.txt","w");
echo fwrite($datei,$Temperatur,100);
fclose($datei);
?>
Für das kurze Beispiel muss die daten.txt von Hand angelegt werden und im selben Verzeichnis wie die input.php liegen.
Geben Sie der daten.txt die benötigten schreib und lese Rechte, damit Sie auch vom Webserver beschrieben werden kann.
Die Ausgabe der Daten (Temperatur) könnte in einer Webseite wie folgt aussehen:
<?php
$Temperatur = file_get_contents('daten.txt');
echo $Temperatur, " °C";
?>
Die Ausgabe im Seriellen Monitor ohne Fehler sollte so ausschauen,
bei Fehlern helfen die Ausgaben ungemein, das Problem zu analysieren und zu beseitigen.
Starte Setup
Versuche mich mit dem folgenden Wifi zu verbinden: wulff.......
WiFi Uplink laeuft
Hier ist meine lokale IP-Adresse: 192.168.178.42
Verbinden mit: m-wulff.de
URL Aufruf : /esp8266/input.php?t=19.87
Website wurde aufgerufen, Verbindung schliessen
Aktuelle Temperatur ist: 19.87 Grad Celsius
--- Jetzt muss ich ein Nickerchen machen ---
Verbinden mit: m-wulff.de
URL Aufruf : /esp8266/input.php?t=19.94
Website wurde aufgerufen, Verbindung schliessen
Aktuelle Temperatur ist: 19.94 Grad Celsius
--- Jetzt muss ich ein Nickerchen machen ---
Wie nicht anders zu erwarten, steht die Temperatur im Seriellen Monitor und in der daten.txt noch der Wert -127.00. Der Sensor fehlt noch.
Wenn der Sensor angeschlossen ist, werden auch realistische Werte angezeigt.
Sollten Fehlermeldung auftauchen, können diese mit deren Hilfe beseitigt werden!
An alle relevanten Stellen sind Meldungen vorhanden und mit Kommentaren wurde nicht gegeizt,
viel Erfolg!!!
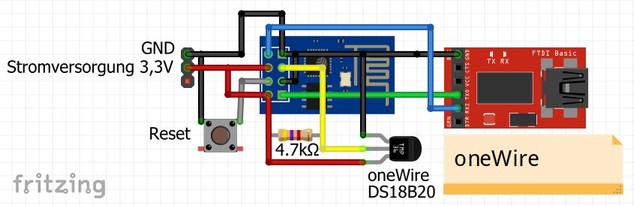
Grundschaltplan mit oneWire vom ESP8266-01
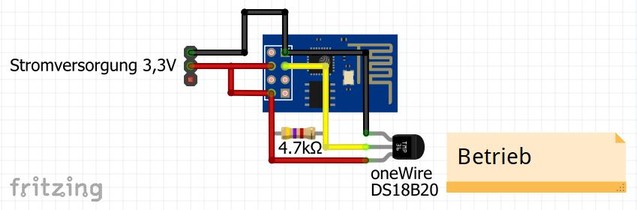
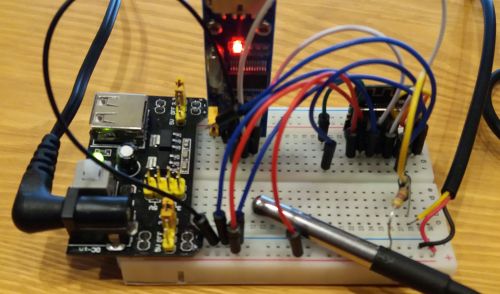
Im Betrieb vom ESP8266-01

Projektbild

Stromverbrauch senken
deep sleep
Der Stromverbrauch des ESP's kann stark gesenkt werden, wenn der Reset Pin mit dem GPIO16 PIN verbunden wurde. Leider ist der Pin GPIO16 beim ESP-01 nicht
auf herrausgeführt worden und meine Lötkünste haben nicht ausgereicht, den Anschluss sicher zu verbinden.
Einige ESP's besitzen diesen Anschluss, auch der ESP8285 ESP-M3 (klein aber fein ohne Schnickschnack für den Dauerbetrieb, Arbeitstemperatur: -40º - + 125º).
Stromaufnahme in verschiedenen Modi
Während Deep Sleep 16uA (0,016mA)
Aufwachen nach WAKE_RF_DISABLED 13mA
Aufwachen alle anderen 70mA
Mit Abgeschalteten Radio Modul (forceSleepBegin()) 16mA
Leuchtdiode
Die rote Leuchtdiode kann aber für den Dauerbetrieb immer entfernt werden, was auch schon was bringt.
Stromversorgung
Solarzellen mit Akku
Für die autarke Stromversorgung habe ich mich für eine kostengünstige, fast fertige Lösung entschieden mit einem gewissen mehr Wert.
Die Solarleuchte mit Bewegungsmelder von LIVARNOLUX (IAN 282514 für 9,90 Euro) hat 3 austauschbare Akkus mit 1,2V.
Die gelieferte Spannung von 3,6 liegt bei Sonneneinstrahlung bis zu 4,5V welches eine Spannungsregelung erforderlich macht.
Da die gelieferte Spannung mit nur 0,3V über die 3,3V liegt und bei schlechter Sonneneinstrahlung die Spannung auch noch tiefer fallen wird,
habe ich mich für einen HT7333 entschieden.
HT7333
+ Für Batteriebetrieb geigend
+ Mindestspannung ist 3,3V+0,09V=3,39V
+ Geringe Eigenverbrauch (4uA)
10uF Siebkondensator laut Datenblatt verwenden.
- Beim 12V wird Ptot überschritten
- Strombelastung liegt an der Grenze Imax 250mA
In meinem Versuchsaufbau hat der ESP8266-01 von 2,8V bis 3,6V gut gearbeitet (mit Sensor). Wie zu erwarten war, hängte sich der ESP bei
zu geringer Spannung auf und konnte nur noch durch Reset der Stromversorgung zum Leben erweckt werden.
(Eine Überwachung des Systems sollte angedacht werden, sowie ein Resettaster an der Stronmversorgung)
Statische grafische Aufgabe
Für die Statische Ausgabe ist Canvas Gauges gut geeignet.
Die ansprechenden Grafiken sind sehr gut dokumentiert und bieten einen weiten Einsatzbereich.
Es gibt sehr viele Seiten die sich mit canvas-gauges beschäftigen. Das Beispiel wurde ohne dynamischer Anzeige erstellt,
da es für eine Startseite wirklich nicht benötigt wird. Das verwendete gauge.min.js ist im Beispiel enthalten.
In der Grafikgestaltung kann sich jeder nach Herzenslust austoben.
Für die Statische Ausgabe ist Canvas Gauges gut geeignet. Die ansprechenden Grafiken sind sehr gut dokumentiert und bieten einen weiten Einsatzbereich.
Es gibt sehr viele Seiten die sich mit canvas-gauges beschäftigen. Das Beispiel wurde ohne dynamischer Anzeige erstellt, da es für eine Startseite wirklich nicht benötigt wird. Das verwendete gauge.min.js ist im Beispiel enthalten.
In der Grafikgestaltung kann sich jeder nach Herzenslust austoben.
 |
Die lineare Version Beispiel, Quelltext HTML. |
 |
Die runde Version Beispiel, Quelltext HTML. |
Die Version mit ESP8266-01 und dem LM1117 ohne deep sleep verbraucht einfach zu viel Strom für den Dauerbetrieb.

Version von ESP8266-01 mit LM1117 (Spannungsversorgung und ESP getrennt aufgebaut)
Umstellung von ESP8266 ESP-01 auf ESP8285 ESP-M3 und HT7333
Bei der Umstellung auf den ESP8285-M3 habe ich den Anschlußplan nur auf das neue Layout auf dem Steckbrett umgesetzt.
CH_PD / EN, Muss auf High gezogen werden, damit der Chip arbeitet. Low=Power Down
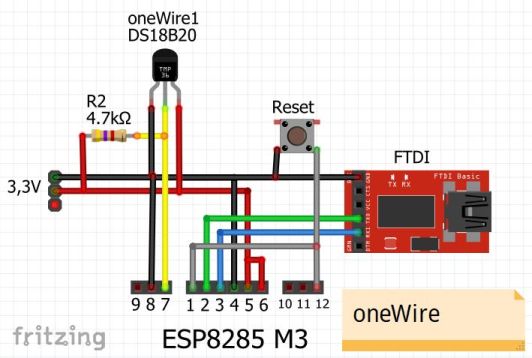
Grundschaltplan mit oneWire vom ESP8285-M3


Projektbild

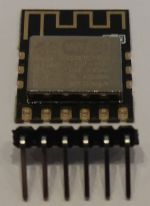
ESP8285 M3


Wie man sieht, sind die Anschlüsse einreihig und somit besser geeignet für das breadboard.
Arduino IDE
In der Arduino IDE muss die Einstellung des Board auf „Generic ESP8285 Module“ umgestellt werden.
DEEP-SLEEP (Tiefschlaf)
Der Tiefschlaf des ESP verbraucht sehr wenig Strom und ist bei Batteriebetrieb schon fast Plicht.
Die Voraussetzung dafür ist die Verbindung zwischen den Pin RST und GPIO 16 (D0).
Im Tiefschlaf wird der ESP bis auf einen Timer abgeschaltet.
Wenn der Timer abgelaufen ist schaltet der ESP den GPI 16 auf LOW und löst einen Reset aus. Der ESP bootet wieder.
Damit das Programm diesen Vorgang gut meistert, muss der gesamte Vorgang im Initialisierungs-Bereich stehen und
nicht in der void loop() {} Schleife, wie es üblich ist.
Des weiteren muss der ESP booten können und nicht in den Programmiermodus gehen, dazu ist der PIN GPIO 0 von Low auf High (offen) zu legen.
Programmbeispiel:
// Dieses Beispiel zeigt, wie man ESP8285 in den Deep-Sleep-Modus versetzt und wieder aufwachen lässt.
void setup() {
Serial.begin(115200);
Serial.setTimeout(2000);
while (!Serial) { }
Serial.println();
Serial.println("Ich bin wach und gehe jetzt fuer 20 Sekunden schlafen");
ESP.deepSleep(20 * 1000000); // 20 x 1000000 Microseconds
}
void loop() {
}
Die umgestellte UNO Datei
Temp_ins_www_Tiefschlaf.ino.
Messinterwall ein Mal zur vollen Stunde
Die Stromversorgung des ESP über ein Solarpanele ist wie schon angesprochen kritisch, man muss ja die schlechteste Versorgung
im Winter mit wenig Sonnenstunden und eventuell Reif auf der Solarpenele rechnen.
Für meine Zwecke reicht eine stündlichen Messung zur vollen Stunde aus.
Für die Berechnung bis zur vollen Stunde benötigen wir eine Zeit aus dem Internet / Netzwerk.
Der NTP Servers ptbtime1.Ptb.De (PTB Zeitserver in Braunschweig), kann verwendet werden, oder auch der eigene NTP-Server kann
verwendet werden (Die Fritzbox hat auch einen NTP-Server).
Für die Zeitberechnung wurde eine schlanke Berechnung angestrebt.
Die UNO Datei mit NTP-Server
Temp_ins_www_Tiefschlaf_ntp.ino.
Echtbetrieb
Bevor das Ganze in den Echtbetrieb gehen wird, sollten noch die Serial.print Ausgabe auskommentiert werden
(Rechenleistung einsparen) und eine Zeitlang auf dem Schreibtisch seinen Dauerbetrieb beweisen.
Meine Platine ist kein Kunstwerk erfüllt aber seinen Zweck.

Da die Schaltung mit den 3 x 1,2 Volt AA Akkus und dem HT7333 nicht die Stromspitzen im Einschaltmoment verarbeiten konnten, habe ich noch einen
2200 μF Kondensator vor dem ESP geschaltet, was das Problem gelöst hat.
(Eventuell kann noch ein KA75310 verbaut werden, als Stromabschaltung bei zu geringer Akku Spannung.)
Daten Visualisierung
Ich möchte nicht meine Daten einfach in einer cloud eines Anbieters legen und mir eine Auswertung machen lassen.
Erstellen wir uns doch eine eigene Datenablage und Auswertung auf einer Internetseite mit Hilfe von Mysql und PHP.
Sollte keine eigene Seite mit PHP u. Mysql vorhanden sein, kann auch Raspberry PI verwendet werden (der schon mächtig
unterfordert ist).
Datenkank erstellen
Für die Installation der entsprechenden Mysql-Datenbank kann ich keine Anleitung schreiben, das würde nicht den Rahmen sprengen.
Für Raspberry PI gibt es gute Anleitungen, bei den Providern unterscheidet sich erheblich die Erstellung einer Datenbank.
Tabelle: messwerte
Name |
Typ |
Kollation |
Attribute |
Null |
Standard |
Kommentare |
DatumZeit |
datetime |
Nein |
kein(e) |
Datum und Zeit |
||
Temp |
double |
Nein |
kein(e) |
Temperatur |
Die Temperaturdaten werden über die Input.php (die schon für das schreiben der Textdatei verwendet wurde) in die Datenbank geschrieben.
input.php:
<?php
// Messwert in Textdatei schreiben
$Temperatur = $_GET["t"];
$datei = fopen("daten.txt","w");
fwrite($datei, $Temperatur,100);
fclose($datei);
// Daten aufbereiten
$datum = date("Y-m-d H:i:s");
// Mysqldatenbank öffnen
$mysqli = new mysqli("localhost", "user", "password", "database");
if ($mysqli->connect_errno) {
die("Verbindung fehlgeschlagen: " . $mysqli->connect_error);
}
// Messwert in MySQL-Datenbank schreiben
$sql = "INSERT INTO `messwerte` (`DatumZeit`, `Temp`) VALUES ('$datum', '$Temperatur')";
$mysqli->query($sql);
?>
Kontrolle der Datenerfassung
Die Kontrolle der Datenerfassung ist nicht unwichtig bei den möglichen Fehlerquellen. Ob die gespeicherte Temperatur Plausibel ist, würde den Rahmen sprengen. Ist eine Messung durchgeführt worden, sollte reichen. Dazu kontrollieren wir die Änderungszeit der Daten.txt und senden uns im Fehlerfall eine Mail. Wenn kein Cronjob vorhanden ist, kann die PHP Datei auch aus einer gutbesuchten Seite aufgerufen werden.
temp_kontrolle.php:
<?php
// Kontrolle ob die Temparatur-Datei noch beschrieben wird
$Temp_Datei = 'daten.txt'; // Achtung: Ordner mit angeben.
If(intval(date("H", time() - filectime($Temp_Datei))) > 2){
// Die Datei ist äter als 2 Stunden, Fehlermeldung per Mail
$empfaenger = "empf@domain.de";
$betreff = "Fehlermeldung: Temperatursensor";
$from = "From: Matthias Wulff <noreplay@domain.de>";
$text = "Fehlermeldung: Die Datei daten.txt ist zu ALT, Bitte Tempaturerfassung kontrolieren!";
mail($empfaenger, $betreff, $text, $from);
touch($Temp_Datei); // Dateizeit aktualisieren, nur eine Mail pro Stunde
}
?>
Datenbank Auswertung
Wenn die Datenbank gefüllt ist, kann die Auswertung angegangen werden.
Für die ersten Auswertungen und Tests kann eine einfache PHP-Datei dienen, diese SQL-Abfragen sollen später auch für die Charts verwendet werden. Der Übersichtlichkeit habe ich den SQL-String mit ausgegeben. Das umständiliche Vorgehen der Ausgabe erleichtert das Verständnis der Anweisungen.
Alle Werte mit Datum / Uhrzeit und Temperatur für 24 Stunden ausgeben.
tabelle-24.php:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ESP - Messwerte</title>
</head>
<body>
<table>
<tr>
<td width="100"><b>Datum</b></td>
<td width="70"><b>Zeit</b></td>
<td width="120"><b>Temperatur</b></td>
</tr>
<?php
// Mysqldatenbank öffnen
$mysqli = new mysqli("localhost", "user", "password", "database");
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
$Sortierung = "ASC"; // Desc Absteigend, ASC Aufsteigend
$query = "
SELECT DATE_FORMAT(datumzeit,'%d.%m.%Y') AS DATUM, DATE_FORMAT(datumzeit,'%H:%i') AS ZEIT, Temp
FROM `messwerte`
WHERE `datumzeit` >= date_sub(now(), interval 24 hour) AND `datumzeit` <= now()
GROUP BY DATE_FORMAT(datumzeit, '%Y-%m-%d %H')
ORDER BY datumzeit $Sortierung
";
$result = $mysqli->query($query); // Ausgabe des SQL-String
// Array erzeugen
while($row = $result->fetch_array()){
$rows[] = $row;
}
// Array ausgeben
foreach($rows as $row)
{
echo "<tr>\n";
echo " <td>".$row['DATUM']."</td>\n";
echo " <td>".$row['ZEIT']."</td>\n";
echo " <td>".$row['Temp']."</td>\n";
echo "</tr>\n";
}
?>
</table>
</body>
</html>
Beispiele:
| tabelle-24.php | Alle Werte mit Datum / Uhrzeit und Temperatur der letzten 24 Stunden. |
| tabelle-min.php | Minimale Temperatur des Tages mit Zeitangabe. |
| tabelle-max.php | Maximale Temperatur der Woche mit Zeitangabe. |
| tabelle-mm.php | Minimale und Maximale Temperatur der Woche ohne Zeitangabe. |
Visualisierung
Ich hab mich für die Visualisierung mit HIGHCHARTS ®
entschieden.
Diese Bibliothek ist in JavaScript geschrieben und ist sehr gut dokumentiert und hat schon einige schöne Beispiele zu bieten.
Eine Bibliothek die es in sich hat.
Für private Internetseiten ist das Tool kostenlos.
Alternative:
Canvasjs.com
AMCharts.com
Mein Beispiel
Für mein Beispiel ladest du als erstes die Beispiele runter und sucht dir den passenden Chart raus.
Das wird nicht so einfach weil Sie alle ihren Scharm haben. Die Struktur der Beispiele ist sehr übersichtlich gehalten.
Nehme deine persönlichen Formatierungen und Anpassungen am Beispiel vor, wie Beschriftungen der Achsen, Farben usw.
Wenn alles passt kann das Ergebnis in einem eigenen Ordner mit nur den wirklich benötigten Dateien gestellt werden.
Die Werte aus der Messwerterfassungen erfolgt über die vorbereiteten Abfragen.
beispiel.php:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Temperatur www.M-Wulff.de</title>
<style type="text/css">
</style>
</head>
<body>
<script src="code/highcharts.js"></script>
<script src="code/modules/series-label.js"></script>
<script src="code/modules/exporting.js"></script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
<script type="text/javascript">
Highcharts.chart('container', {
chart: { // Chart-Typ
type: 'spline'
},
title: { // Überschrift
text: 'Temperatur Garten'
},
subtitle: { // Unterüberschrift
text: 'die letzten 7 Tage'
},
xAxis: { // X-Achse Zeitachse
type: 'datetime',
labels: {
overflow: 'justify'
}
},
yAxis: { // Y-Achse Beschriftung (Höhe / Links)
title: {
text: 'Temperatur (°C)'
}
},
tooltip: {
valueSuffix: ' °C'
},
plotOptions: {
spline: {
lineWidth: 4,
states: {
hover: {
lineWidth: 5
}
},
marker: {
enabled: false
},
pointInterval: 3600000, // Alle Stunde ein Wert
// pintStart: Date.UTC(2018, 1, 15, 21, 0, 0) // Datumsformat m für Monat zählt von 0 an.
pointStart: Date.UTC(<?php echo date('Y,m-1,d,H,0,0', time()-((60*60*24*7) - (60*60))); ?>)
}
},
credits: {
enabled: false
},
series: [{
name: 'Garten',
// data: [0.2, 0.8, 0.8, 20, 1, -1.3, 1.5, 2.9, 1.9, 2.6, 1.6, 3, 4, 3.6, 4.5, 4.2, 4.5, 4.5, 4, 3.1]
data: [<?php include 'daten.php';?>]
// }, { // Weitere Linie
// name: 'Büro',
// data: [0, 0, 0.6, 0.9, 0.8, 0.2, 0, 0, 0, 0.1, 0.6, 0.7, 0.8, 0.6, 0.2, 0, 0.1, 0.3, 0.3, 0, 0.1]
}],
navigation: {
menuItemStyle: {
fontSize: '10px'
}
}
});
</script>
</body>
</html>
Das Beispiel zeigt, das nicht sehr viele Änderungen für die Individualisierung notwendig sind.
Die Bereiche
- Die benötigten JavaScript Dateien werden geladen
- Der DIV Container wird definiert.
- Der JavaScript Bereich von Highcharts.chart definiert sich in die verschiedenen Bereichen wie Chart-Typ, Überschrift usw..
- die plotOptions sind ausdefinierter.
- Bei den pointStart (und pointInterval) gehe ich davon aus das für jede Stunde ein Wert vorhanden ist,
und somit nur noch den Startzeitpunkt festlegen muss um anschließend nur noch die Werte übertragen muss.
Achtung: Date.UTC beginnt beim Monat mit 0 (0 = Januar).
- Im Bereich Series / data kann jetzt nur noch die reinen Messwerte aus der Datenbank eingelagert werden.
- Die weitere Messlinie habe ich auskommentiert stehen gelassen. Sie könnte für einen weiteren Messpunkt herhalten.
daten.php:
<?php
// Mysqldatenbank öffnen
$mysqli = new mysqli("localhost", "user", "password", "database");
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
$Sortierung = "ASC"; // Desc Absteigend, ASC Aufsteigend
$query = "
SELECT DATE_FORMAT(datumzeit,'%d.%m.%Y') AS DATUM, DATE_FORMAT(datumzeit,'%H:%i') AS ZEIT, Temp
FROM `messwerte`
WHERE `datumzeit` >= date_sub(now(), interval 7 day) AND `datumzeit` <= now()
GROUP BY DATE_FORMAT(datumzeit, '%Y-%m-%d %H')
ORDER BY datumzeit $Sortierung
";
// eventuell noch GROUP BY DATE_FORMAT(datumzeit, '%Y-%m-%d %H') verhindert doppelte Stundenwerte, aber ohne Sinn
$result = $mysqli->query($query);
// Array erzeugen
while($row = $result->fetch_array()){
$rows[] = $row;
}
// Array ausgeben
foreach($rows as $row){
echo "".$row['Temp'].",";
}
?>
Die Datenabfrage ist fast gleich geblieben,
nur die Sortierung wurde angepasst und die Datenausgabe wurde mit einem Komma versehen.
Jetzt komme ich zum Ende!
Eine autarke Temperatur-Wetterstation ist fertig.
Es gibt viel Platz zur Veränderung / Verbesserung.
Jetzt kann ich nur noch Viel Spaß beim Umsetzen wünschen.
Sollte es Problem / oder Fragen geben, oben rechts kannst du mir schreiben, ich würde mich freuen.
Viel Spass
Matthias Wulff
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Temperatur www.M-Wulff.de</title>
<style type="text/css">
</style>
</head>
<body>
<script src="code/highcharts.js"></script>
<script src="code/modules/series-label.js"></script>
<script src="code/modules/exporting.js"></script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
<script type="text/javascript">
Highcharts.chart('container', {
chart: { // Chart-Typ
type: 'spline'
},
title: { // Überschrift
text: 'Temperatur Garten'
},
subtitle: { // Unterüberschrift
text: 'die letzten 7 Tage'
},
xAxis: { // X-Achse Zeitachse
type: 'datetime',
labels: {
overflow: 'justify'
}
},
yAxis: { // Y-Achse Beschriftung (Höhe / Links)
title: {
text: 'Temperatur (°C)'
}
},
tooltip: {
valueSuffix: ' °C'
},
plotOptions: {
spline: {
lineWidth: 4,
states: {
hover: {
lineWidth: 5
}
},
marker: {
enabled: false
},
pointInterval: 3600000, // Alle Stunde ein Wert
// pintStart: Date.UTC(2018, 1, 15, 21, 0, 0) // Datumsformat m für Monat zählt von 0 an.
pointStart: Date.UTC(<?php echo date('Y,m-1,d,H,0,0', time()-((60*60*24*7) - (60*60))); ?>)
}
},
credits: {
enabled: false
},
series: [{
name: 'Garten',
// data: [0.2, 0.8, 0.8, 20, 1, -1.3, 1.5, 2.9, 1.9, 2.6, 1.6, 3, 4, 3.6, 4.5, 4.2, 4.5, 4.5, 4, 3.1]
data: [<?php include 'daten.php';?>]
// }, { // Weitere Linie
// name: 'Büro',
// data: [0, 0, 0.6, 0.9, 0.8, 0.2, 0, 0, 0, 0.1, 0.6, 0.7, 0.8, 0.6, 0.2, 0, 0.1, 0.3, 0.3, 0, 0.1]
}],
navigation: {
menuItemStyle: {
fontSize: '10px'
}
}
});
</script>
</body>
</html>
<?php
// Mysqldatenbank öffnen
$mysqli = new mysqli("localhost", "user", "password", "database");
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
$Sortierung = "ASC"; // Desc Absteigend, ASC Aufsteigend
$query = "
SELECT DATE_FORMAT(datumzeit,'%d.%m.%Y') AS DATUM, DATE_FORMAT(datumzeit,'%H:%i') AS ZEIT, Temp
FROM `messwerte`
WHERE `datumzeit` >= date_sub(now(), interval 7 day) AND `datumzeit` <= now()
GROUP BY DATE_FORMAT(datumzeit, '%Y-%m-%d %H')
ORDER BY datumzeit $Sortierung
";
// eventuell noch GROUP BY DATE_FORMAT(datumzeit, '%Y-%m-%d %H') verhindert doppelte Stundenwerte, aber ohne Sinn
$result = $mysqli->query($query);
// Array erzeugen
while($row = $result->fetch_array()){
$rows[] = $row;
}
// Array ausgeben
foreach($rows as $row){
echo "".$row['Temp'].",";
}
?>